こんにちは、プロダクトエンジニアの松川です。
2023年9月14日(木)から16日(土)に渡ってDroidKaigi 2023が開催されました。
アンドパッドはDroidKaigi 2023にゴールドスポンサーとして協賛し企業ブースを出展しました。 多くの方にブースに足を運んいただきました。ありがとうございました!
この記事ではブースで行った『アンケート結果の共有』と『Androidクイズの解説』を行います。
スポンサーブース

ブースでは『アンケート』と『Androidクイズ』の企画を行い、2日間で176名の方に参加していただきました!
参加してくださった方々ありがとうございました 。
アンケート結果
ブースで行ったアンケートの結果は以下の結果となりました。
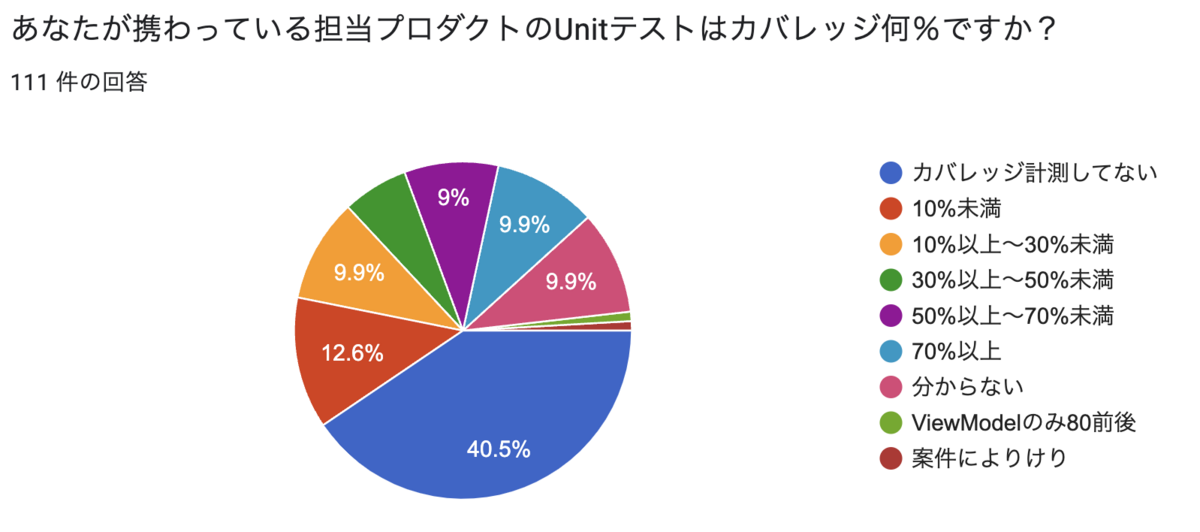
UnitTestのカバレッジを教えてください

約5割の方がUnitTestのカバレッジを計測されていました。
UnitTestで70%以上のコードをカバーしている方も約10%もいました。
ANDPADの施工管理アプリのカバレッジは44%で、テストコードを書くことに力を入れています。
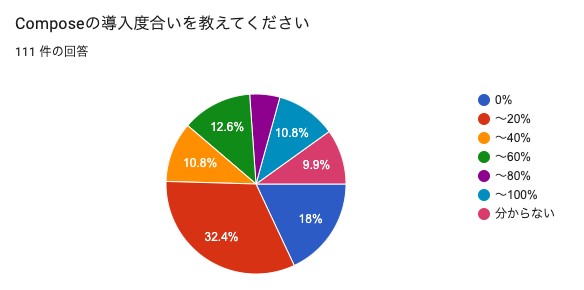
Composeの導入度合い

約3割の方が「20%未満の導入」で一番多い結果となりました。
ComposeはAndroidViewとの相互運用もできるので部分導入がしやすくAndroidViewからの置き換えも進めやすいですよね。
新規でアプリを作る場合は全てComposeで開発されていると参加の方から話を伺うこともできました。
ANDPADの施工管理アプリは約50%の画面がComposeで作られており、引き続きAndroidViewからの置き換えを進めています。
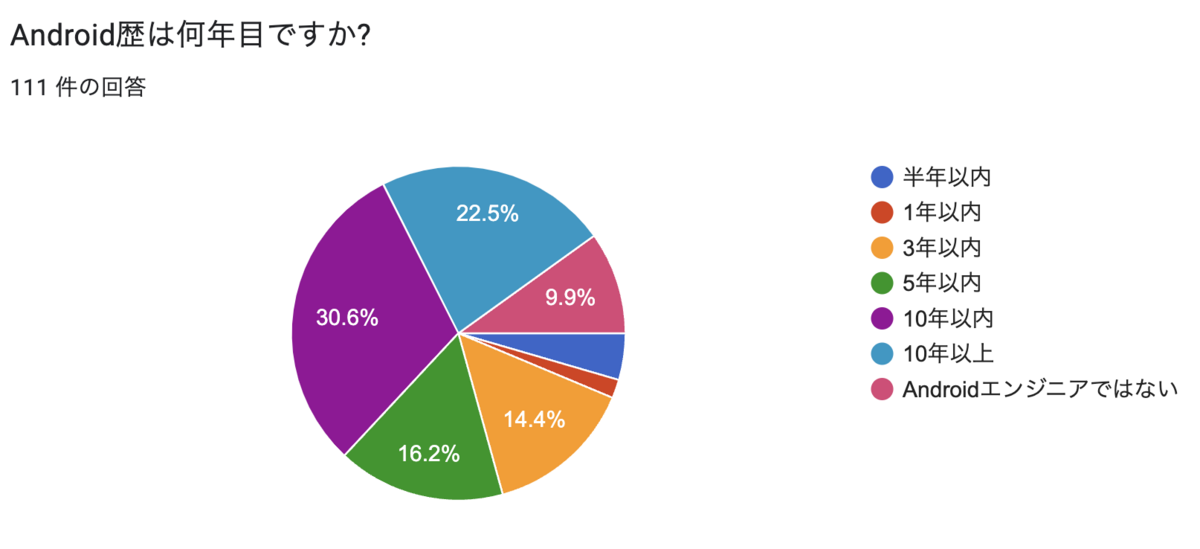
Android歴を教えてください

22.5%の方がAndroid歴10年以上ということで歴戦の方々が多い印象を受けました。
DroidKaigiの参加者の方と交流すると面白い話を聞けるかも知れませんね。
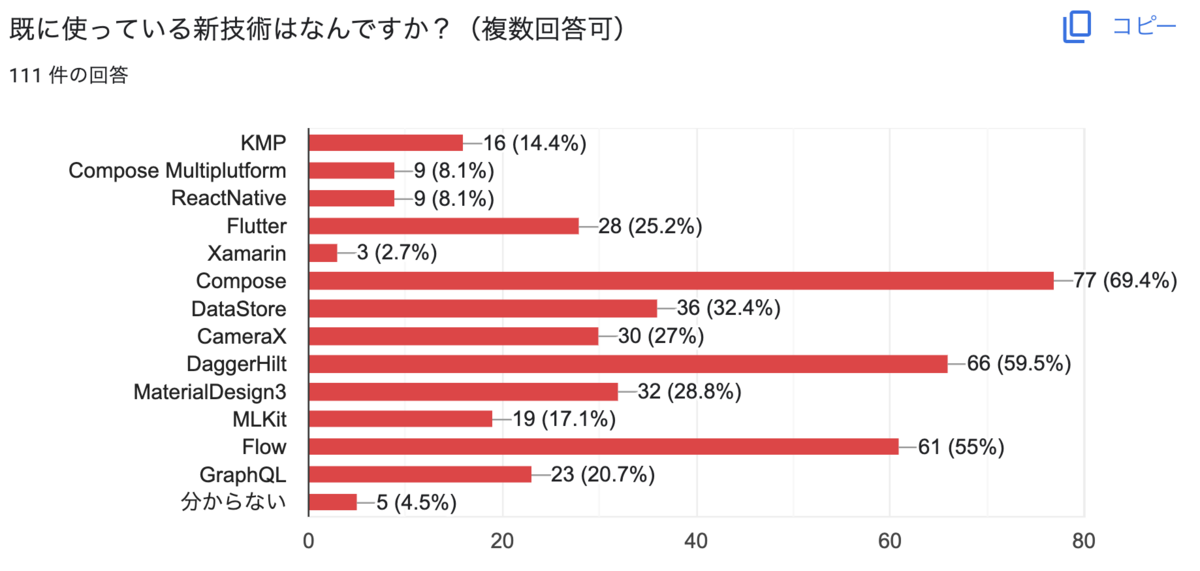
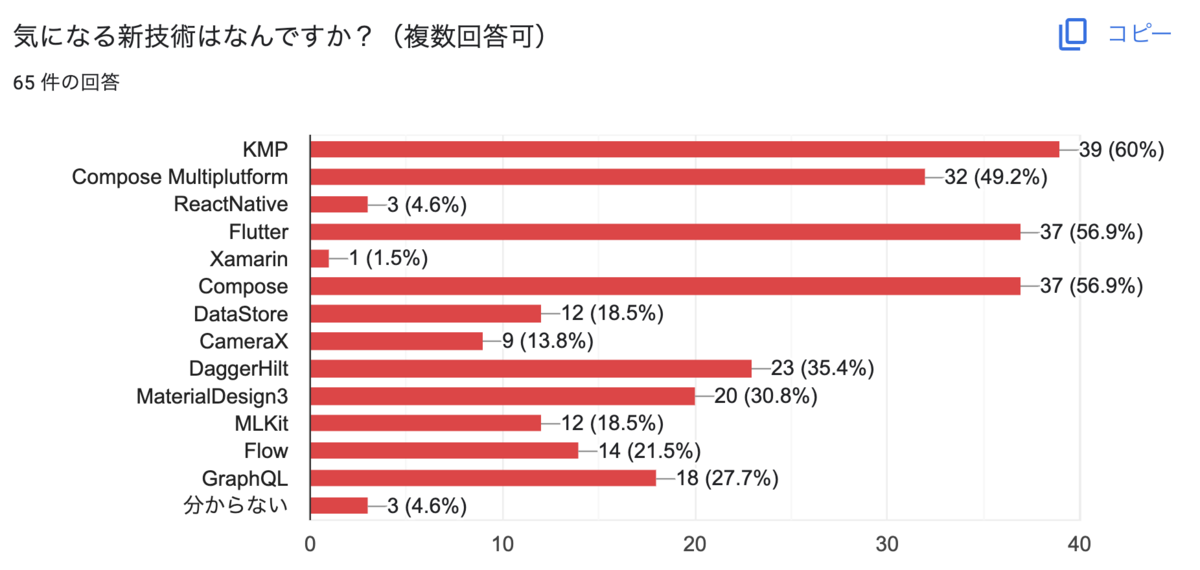
既に使っている技術 / 気になる技術


KMPやFlutterといったクロスプラットフォーム開発に興味を持たれている方が多い一方でまだ触れていない人が多いのかなという印象を受けました。
ANDPADのチャットアプリにはKMPが利用されており、ボードアプリと検査アプリはFlutterで開発されています。
Androidクイズの解説
Androidクイズの解説をします。みなさん正解できたでしょうか。
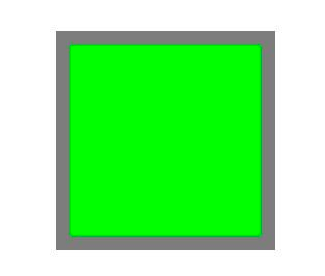
どのようなUIを生成しますか?
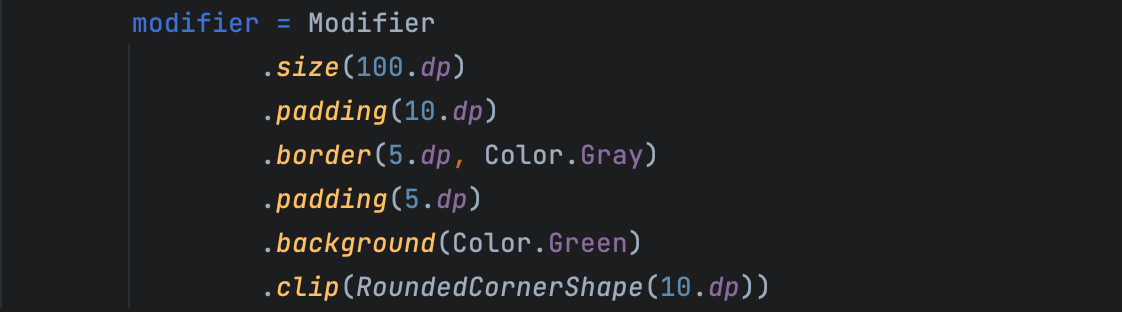
@Composable fun CombinedModifiersQuiz() { Box( modifier = Modifier .size(100.dp) .padding(10.dp) .border(5.dp, Color.Gray) .padding(5.dp) .background(Color.Green) .clip(RoundedCornerShape(10.dp)) ) {} } @Preview @Composable fun Answer_CombinedModifiersQuiz() { Box( modifier = Modifier .size(200.dp) .background(Color.White), contentAlignment = Alignment.Center, ) { CombinedModifiersQuiz() } }
- 緑色の背景で、5dpの灰色の境界線を持つ、角丸10dpのボックス。
- 緑色の背景で、5dpの灰色の境界線を持つ、角丸なしのボックス。
- 灰色の背景で、5dpの緑色の境界線を持つ、角丸10dpボックス。
- 緑色で角丸10dpのボックス。
正解は『2』の『緑色の背景で、5dpの灰色の境界線を持つ、角丸なしのボックス』です。


size(100.dp) で 100dp の正方形を描画しpadding(10.dp)を取った後、幅 5dp の灰色の border を描画しています。padding(10.dp)を取っているので正方形のサイズは 80dpになっています。
その後、padding(5.dp) を取った後に background(Color.Green)で背景を緑にしています。この padding(5.dp) は、borderの幅 5dp と同じため、あってもなくても見た目は変わりません。
最後にclip(RoundedCornerShape(10.dp) していますが、、、これは見た目に影響しません。Modifierは上から順に適用されますが clipはclipの後の描画に影響します。今回は clipの後に何もないので見た目はかわりません。この後に、例えば .background(Color.Red) を追加すると、緑の背景の上に角丸10pの赤い四角が描画されます。
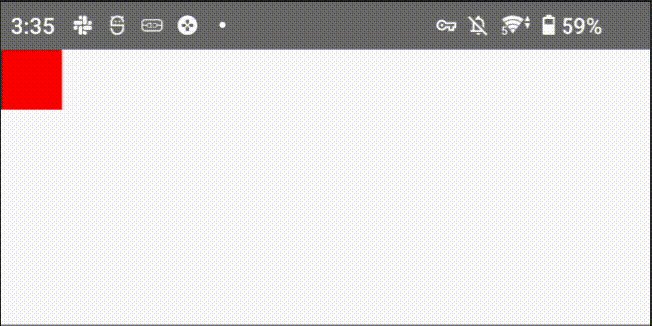
ボタンをクリックするとどのようなことが起こりますか?
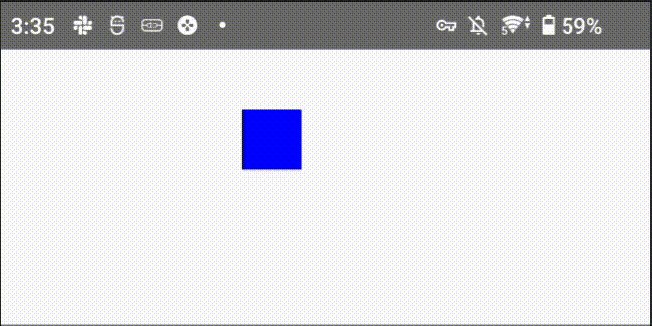
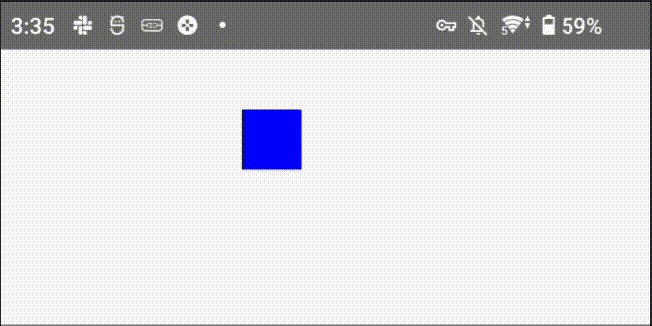
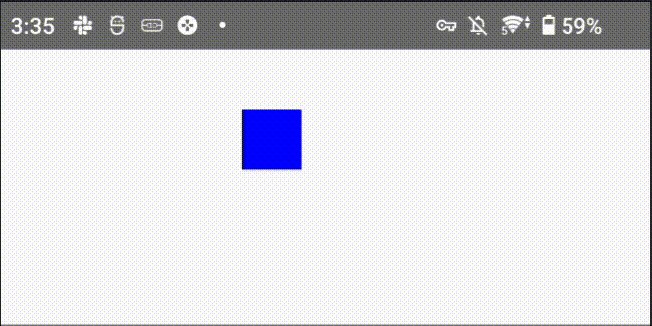
@Composable @Preview fun DroidKaigiQuizPreview() { var currentState by remember { mutableStateOf(BoxState.A) } val transition = updateTransition(currentState, label = "BoxAnimation") val rect by transition.animateRect(label = "RectAnimation") { state -> when (state) { BoxState.A -> Rect(0f, 0f, 100f, 100f) BoxState.B -> Rect(400f, 100f, 500f, 200f) } } val color by transition.animateColor(label = "ColorAnimation") { state -> when (state) { BoxState.A -> Color.Red BoxState.B -> Color.Blue } } Column(modifier = Modifier.fillMaxSize().clickable { currentState = if (currentState == BoxState.A) BoxState.B else BoxState.A }) { Box( modifier = Modifier.fillMaxSize() ) { Canvas(modifier = Modifier.matchParentSize()) { drawRect( color, topLeft = Offset(rect.left, rect.top), size = rect.size ) } } } } enum class BoxState { A, B, }
- 赤色の四角形が左から右に400dp移動し下方向には移動せず、四角の色が青に変わる
- 青色の四角形が左から右に400dp移動し下方向には移動せず、四角の色が赤に変わる
- 赤色の四角形が左から右に400dp移動し下方向に100dp移動し、四角の色が青に変わる
- 青色の四角形が左から右に300dp移動し下方向に200dp移動し、四角の色が青に変わる
正解は『3』の『赤色の四角形が左から右に400dp移動し下方向に100dp移動し、四角の色が青に変わる』です。

StateがBoxState.AからBoxState.Bに変化しているので、以下のコードから赤から青に変わっていることが分かります。
val color by transition.animateColor(label = "ColorAnimation") { state -> when (state) { BoxState.A -> Color.Red BoxState.B -> Color.Blue } }
またCanvasへの描画とRectの変化は以下のように行なっています。
val rect by transition.animateRect(label = "RectAnimation") { state -> when (state) { BoxState.A -> Rect(0f, 0f, 100f, 100f) BoxState.B -> Rect(400f, 100f, 500f, 200f) } } Canvas(modifier = Modifier.matchParentSize()) { drawRect( color, topLeft = Offset(rect.left, rect.top), size = rect.size ) }
topLeftの位置が(x=0f, y=0f) -> (x=400f, y=100f)移動していますね。なので右に400dp下に100dp移動します。
Android14以降の端末でアプリを動かすときの注意点で正しいと思うものを全て選んでください
- フォントスケーリングが200%までサポートされる
- ユーザはファイル単位でアクセス権を付与することができる
- targetSdkVersionが23未満のアプリはインストールできなくなる
- killBackgroundProcesses()で強制終了できるのは、自身のアプリのバックグラウンドプロセスのみになる
- 全て正しい
正解は『5』の全て正しいです。
Android 14 の機能と変更点のリストを確認してみましょう。
フォントスケーリングが200%でも表示崩れがないようにしないといけないのは大変そうですね...
Android14での変更点で関係あるのは選択肢のうちどれでしょうか?
- 多言語対応していないアプリはインストールできなくなる。
- アプリはクリップボードのデータを読み取る際に毎回ユーザーに権限求める必要がある。
- ダークモードに対応していないアプリは日中しか起動できない
- フォントスケーリングが150%までサポートされる。
- 全部正しくない
正解は『5』の全部正しくないです。
Android 14 の機能と変更点のリストを確認してみましょう。
ダークモード対応していないと日中にアプリが起動できないと大変ですね。
正しいGradleタスクの実行順序を答えてください
- hiltJavaCompile
-> kapt Kotlin -> compile Kotlin -> compile JavaWithJavac - kapt
Kotlin -> compile Kotlin -> compile JavaWithJavac -> hiltJavaCompile - kapt
Kotlin -> hiltJavaCompile -> compile Kotlin -> compile JavaWithJavac - compile
JavaWithJavac -> compile Kotlin -> kapt Kotlin -> hiltJavaCompile
正解は『2』です。
各タスクを大雑把に読み替えると、 annotation processing によるコード生成 -> Kotlin コードのコンパイル -> Java コードのコンパイル -> Hilt に関する生成コードにもとづいた追加のコンパイル、という感じです。
hiltJavaCompile<Variant>は Hilt の gradle plugin によって追加される task で、 @HiltAndroidApp や @AndroidEntryPoint の annotation を付与した class に対して自動生成された class (Hilt_*) への継承を自分で記述しなくて良いように追加でコンパイル処理を実行しているものです。 Hilt のドキュメントで触れられている plugin を使うメリットを実現しているのがこの task ということですね (※実際には他にも事前準備 task が存在します)。
Gradle task の実行結果や実行時の環境などの詳しい情報を確認・分析する場合は Gradle build scan を使用すると便利です。今回のような task の依存関係は "Timeline" から見たい task の詳細を開き、 "Predecessors" や "Successors" を選択することで確認できます。
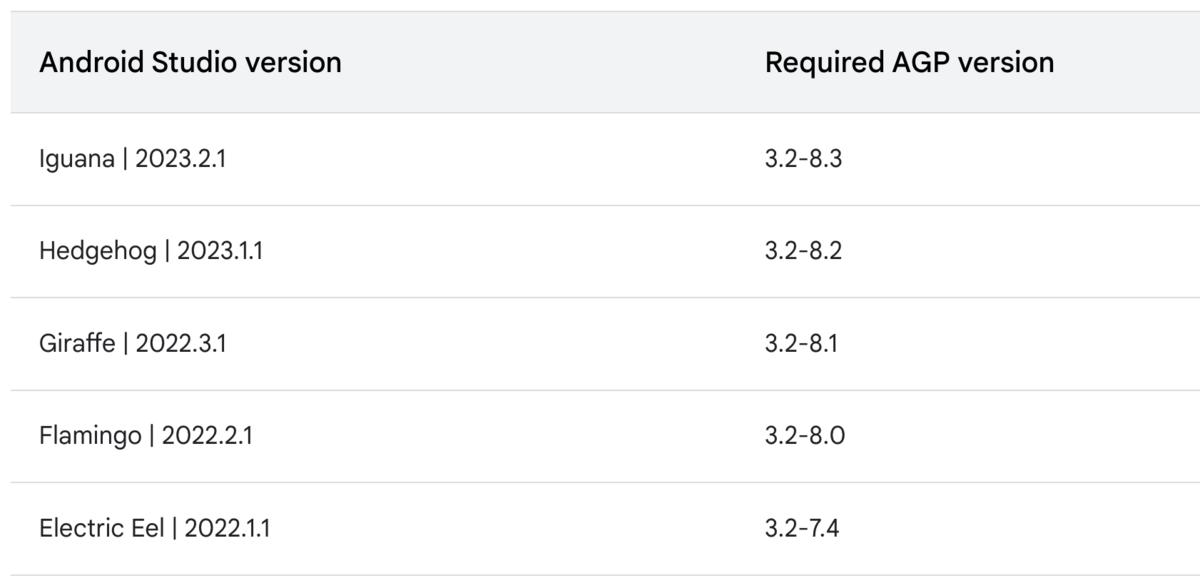
Android Studioはバージョン4.3以降、動物のコードネームが付けられるようになりました。 Aから順にアルファベットが割り当てられていますが、Hはどの動物でしょうか?
- Human
- Hamster
- Horn shark
- Honey bee
- Hedgehog
正解は『5』のHedgehogのハリネズミが正解です。
HoneybeeとBumblebeeを勘違いされた方もいるかもしれませんね。

まとめ
DroidKaigiで多くの方と交流ができてとても良い時間となりました!運営の方々ありがとうございました。 DroidKaigi終了後も弊社では『面白かったセッションを共有する会』を行う予定で、まだまだ楽しませていただきます! セッションから多くの知見を得ることができたのでプロダクトに活かしていきたいです。
アンドパッドでは、「幸せを築く人を、幸せに。」というミッションの実現のため、一緒に働く仲間を大募集しています。 会社や事業、開発チームにご興味を持たれた方は、下記のサイトをぜひご覧ください。