はじめに
フロントエンドチームの藤井です。
今回は、Bugsnagの導入について紹介します。
Bugsnagとは
アプリケーションのエラー監視ツールですね。
以前よりANDPAD本体には導入してされておりましたが、フロント側の一部分をVueに置き換える過程で抜けておりましたので、そちらにも導入することになりました。

(↑写真出力ドラッグ&ドロップページ)

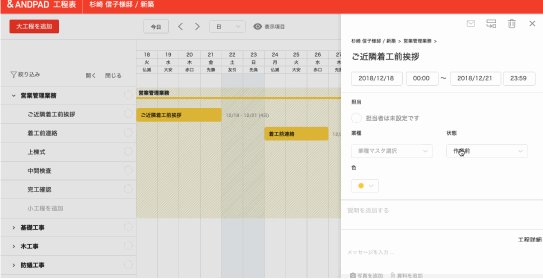
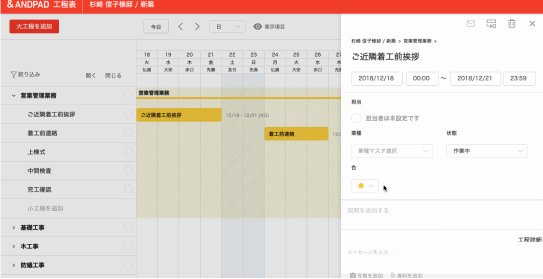
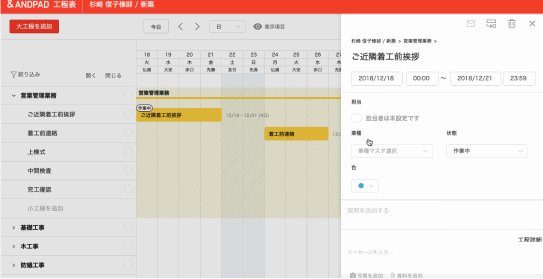
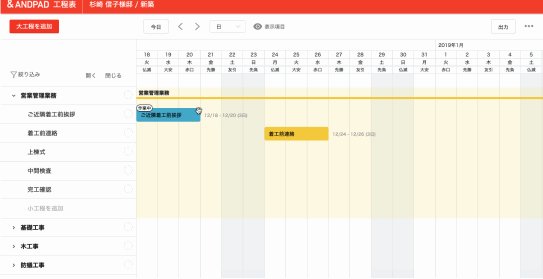
(↑新工程表の画面)
導入してみる
こちらのページを参考にしながらすると、サクッと終わります。
本番環境でのみ通知を飛ばしたいので、bugsnag.jsでこのように書いて読み込ませました。
*hogehogehogeは登録時に割り振られたAPI keyをご利用下さい
実際に導入が完了すると、コンソールにこのように表示されます

運用してみる
現在、基本的にフロント側では、1. Weekly Summaryを参考に、そして2. Dashboardを詳しく見るという流れで確認しています。
1. Weekly Summary
こちらは週次でサマリーがメールで届きます。新規発生件数や、どのページで起きているのかなど概要を確認することができます。

2. DashBoardから
その次に、BugsnagのDashboradへ行き、そこに出ている一覧を眺めます。本来は、全て対応したいのですが、時間も限られていますので、最低限自分の担当している箇所を探して対応するようにしています。

上記のように今週も「新工程表」と「写真出力」のバグを発見しました。
対象の項目をクリックすると以下のことがわかります。
- どのような操作をした時に起きたのか
- どのデバイスで起きたのか
- どのファイルのどの行が起因になっているか
あとは、対象のバグ起因になっている箇所に行き、修正してPRして完了です。
まとめ
実装時に気をつけてはいるものの、漏れやブラウザによる差異の吸収ができていないために、何かしらのエラーが出ることが多いです。
完璧なエラーの出ないプロダクトは理想ではありますが、なかなか難しい現実でもあります。ですので、Bugsnagなどを用いることで、いち早くエラーに気づき、対応を行うという体制にしています。
本当に便利なツールですので、活用してみることをオススメします。
最後に
一緒にANDPADを作って行ってくださる方を探しております。
会社の雰囲気やどのような開発環境かもわかるかと思いますので、ぜひ以下のインタビュー記事をぜひご覧ください。