アンドパッドでプロダクトデザイナーをしている @sizucca です。
以前、デザインシステムの専任エンジニアが、ANDPAD のデザインシステム「Tsukuri」に関する技術的な記事を連載形式で執筆しましたが、今回はデザイナーの視点から、デザインシステムの立ち上げから現在に至るまでの取り組みと、その成果を振り返りたいと思います。
※現時点(2023年12月)において、デザインシステム「Tsukuri」は、自社で開発・運営しているSaaSプロダクトである「ANDPAD」を主な対象範囲としています。
デザインシステム立ち上げの背景
私がアンドパッドに入社したのは2年半ほど前になりますが、その時点ですでにエンジニアとデザイナーの双方で「デザインシステムを構築しよう!」という動きがありました。しかし、当時はまだ実際の成果物を生み出すには至っていない状況でした。
私自身はデザインシステムの構築経験はなかったものの、大規模サービスでFLOCSSに基づくCSS設計やコンポーネントライブラリ、スタイルガイドの構築経験があり、デザインシステムの有用性を感じてはいました。入社当初はドメイン理解や担当プロダクトの業務に手いっぱいで、デザインシステムにまで手が回りませんでしたが、会社やプロダクトへの理解が深まるにつれ、以下のような問題を実感するようになりました。
1. 言語化されたルールやガイドラインの不足
最初に担当したプロダクトでは、具体的なルールや言語化されたガイドラインが非常に少なかったため、既存のUIやデザインパターンからルールを読み解く必要があり、些細なUIの改修にも時間がかかっていました。
2. 独自ルールやコンポーネントが複数存在
アンドパッドは、建築・建設業界全体の課題解決を目指し、さまざまなプロダクトを展開しています。どのプロダクトも、ブランドとしては同じ「ANDPAD」であり、いくつかのプロダクトを併用されているユーザー様もいらっしゃるため、プロダクト間で一貫性のある体験や統一感が求められる場面もあります。
しかし、多くのプロダクトで「言語化されたルールやガイドラインの不足」が生じていたため、一貫性を保とうとしても、基準とすべきプロダクトやその根拠が曖昧でした。そのため、似たような機能や要素であっても、プロダクトごとに新しいルールやコンポーネントが追加されていました。
3. プロダクトの増加スピードの速さ
また、新規プロダクトが生まれるスピードも速いため、上記の問題を抱えたままでは、新しいプロダクトが増えるたびに開発コストやメンテナンスコストが雪だるま式に増加し、結果として、ユーザーや業界の本質的な課題解決に充てる時間がどんどん圧迫されてしまうと感じました。
これらの問題を解消し、本質的なデザインにもっと時間をかけられるようになりたい、という思いから、本格的にデザインシステムの構築に取り組み始めました。
取り組みのプロセスとその内容
1. 基盤づくり
まずは、デザインシステムのゴールイメージを明確にし、その実現に向けた基盤づくりを行いました。
すでに数名の有志メンバーがデザインシステムの構築に取り組み始めており、いくつかFigmaによるコンポーネントが存在している状態でしたが、配色などのルールが個々の感覚に基づくものが多く、拡張が難しい状況でした。また、「デザインシステム」に対するイメージや理解度にもバラつきがあるように感じました。
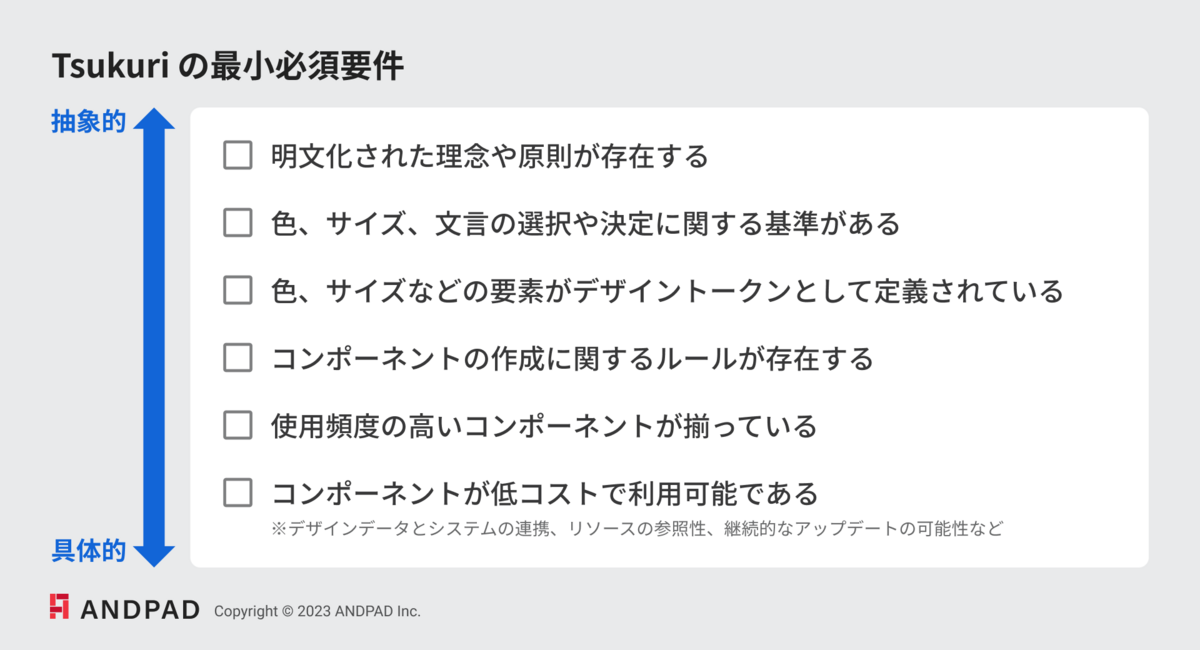
この問題を解消するため、デザインシステムに関わるメンバー同士の認識のすり合わせや、必要要件の言語化を行いました。

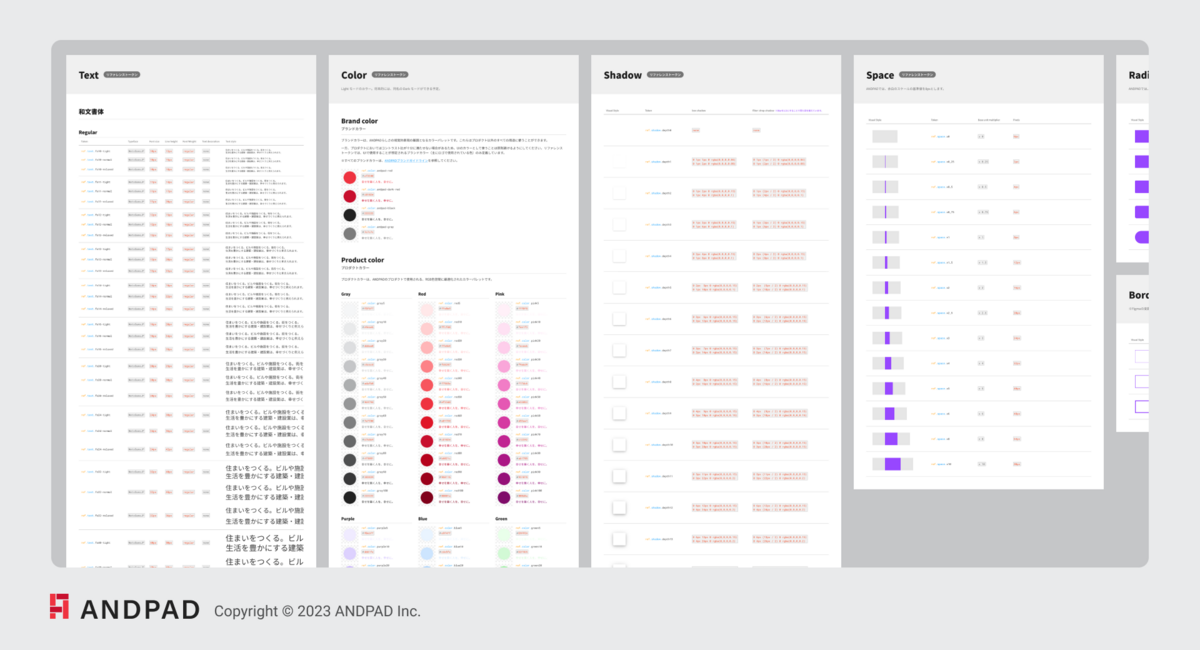
また、拡張しやすいデザインシステム基盤を構築するために、「ANDPADらしい」認知パターンを、ロジカルな設計に基づいたデザイントークンとして再定義しました。

基盤づくりのフェーズは、分かりやすいアウトプットが見えにくいフェーズでもあったため、チームが停滞しているように映ることもあったかもしれませんが、重要なプロセスであると認識していたので、着実に取り組みました。
2. 具体的なアウトプットづくり
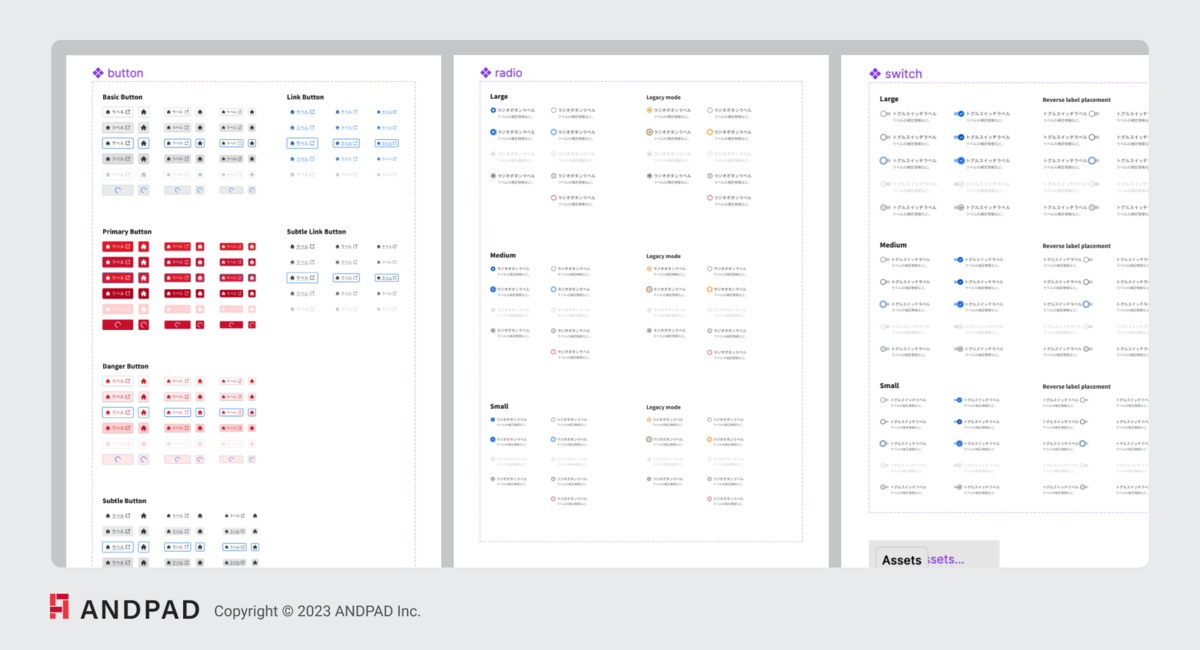
デザイントークンがある程度形になってきたところで、その検証も兼ねながら、具体的なコンポーネントやドキュメントの作成に着手しました。
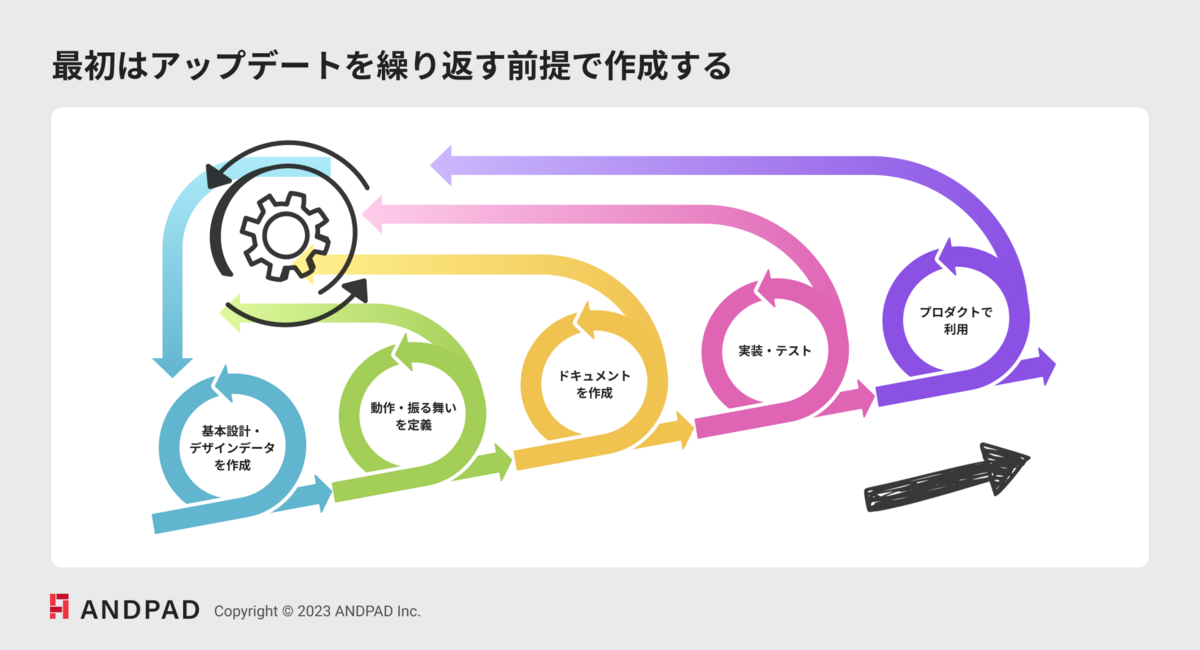
初期段階では、「ANDPADとして使いやすい汎用的なコンポーネント」の抽象度や相対的なバランスがなかなか掴めず、何度か作り直しを行いました。最初は、リリース後の修正コストを懸念し、なかなか「完成」に辿り着けませんでしたが、途中から「最初から完璧なものを作るのは難しく、ある程度はリリース後の修正を前提に進めるべき」と考え方を切り替えました。
特に、デザインシステムの設計に不慣れな段階では、まずは作成の経験を積むことが重要であり、初期段階での手戻りは仕方のないこととして割り切るようになりました。


3. デザインデータのシステム化
デザイントークンの整備やFigmaによるコンポーネント作成が進むにつれ、プロトタイプ作成などのデザイン作業の効率化を実感するようになりました。しかし、システムとの連携が不十分だったので、エンジニアの作業効率はあまり改善されないままでした。
この悩みを見越してか、開発部からデザインシステム専任のエンジニアがアサインされたことで、システム化が一気に進展しました。
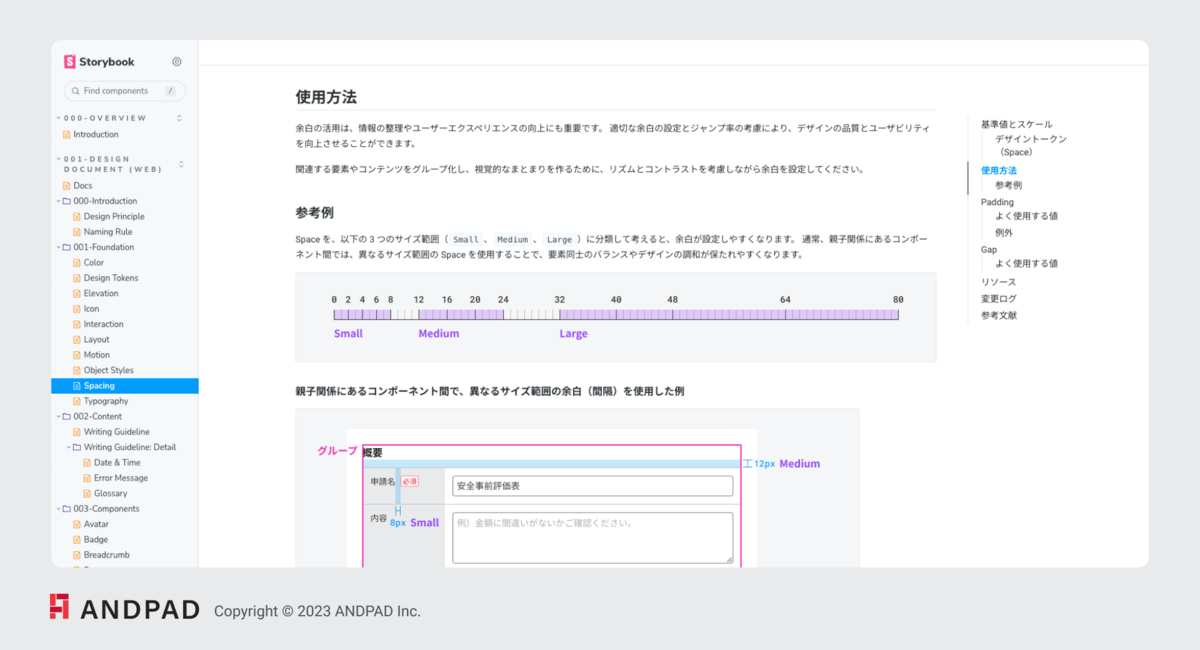
デザインデータとシステムの連携はもちろん、Figmaで作成していたデザインガイドラインやドキュメントなども、Storybookに移行することで参照しやすくなりました。

システム化が進むと、プロダクトでの試用やエンジニアからのフィードバックも増え、Tsukuriを導入するプロダクトも増えていきました。
※エンジニアの取り組みについて詳しく知りたい方は、以下を参照してください。
4. デザイナーによるデザインシステムの民主化
デザインシステムの基盤づくりからシステム化の初期フェーズまでは、一部のデザイナーが主導する形でガイドラインの策定やコンポーネントの作成を進めてきました。システム化が少し軌道に乗り始めた頃、デザイナー全員がデザインシステムの作成に参加できる体制への移行を考え始めました。
とはいえ、得意領域の違いや担当プロダクトの仕事もある中、デザイナー全員が汎用性を考慮したコンポーネントを作成したり、ガイドラインを書くのは難しいのでは?という懸念もありました。
特に、デザイナーがGitHubを利用してStorybookを更新することは心理的にもハードルが高く、定着しないのではないかと思っていました。しかし、勉強会を開催したり、ハンズオンのサポート体制を整えたことで、すべてのデザイナーがドキュメントを更新できるようになりました。
最近では、他のデザイナーが作成したガイドラインやコンポーネントも増え、民主的で透明性のある運用体制が構築されつつあるのではないかと考えています。

5. 全社総会で共有
プロダクトへの導入やデザイナーによるデザインシステムの民主化が進む一方で、デザインシステムが「守るべき法律」や「絶対的なルール」のように誤解されることも増えてきたように感じました。
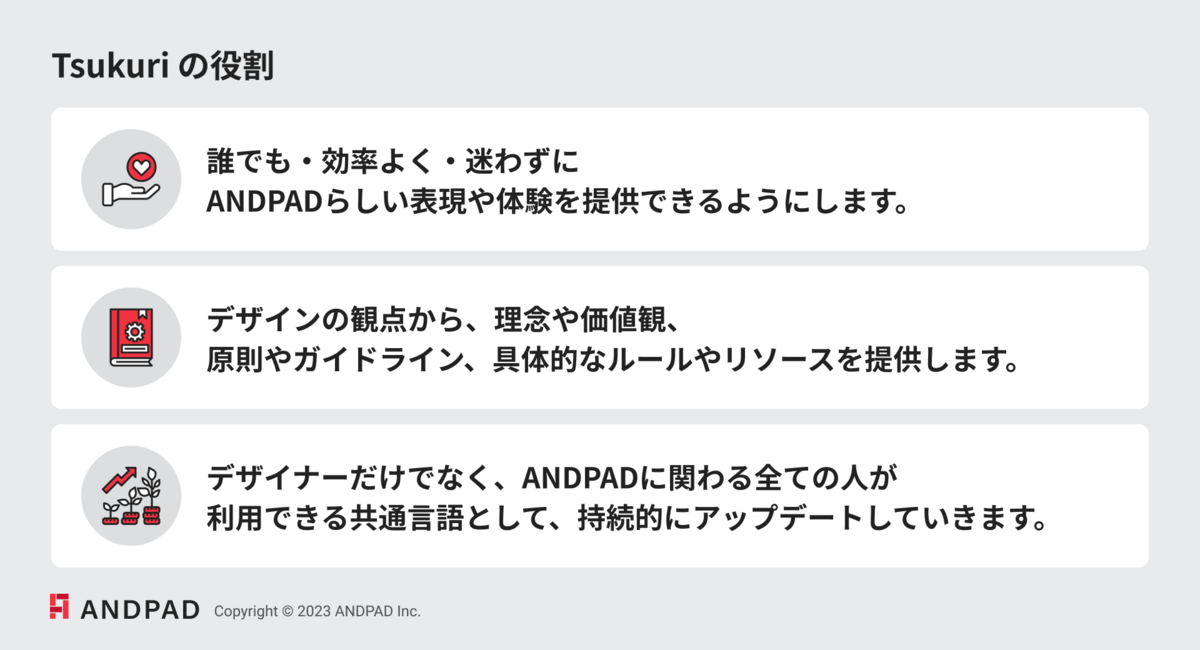
そこで、改めてデザインシステムの目的や役割を明確にし、プロダクト向けの全社総会で共有しました。





取り組みの成果
1. プロダクトの生産性と品質向上に貢献
最近、新規プロダクトに携わることが増えたこともあり、プロトタイプの作成から実装まで、積極的にデザインシステムを活用しています。これにより、デザインシステムが時間とリソースを節約し、プロダクトの基本的な品質向上に貢献していることを実感しています。「本当に作ってよかった!!」と思うほど、単純な作業に時間と労力を費やす必要がなくなりました。
少し余談ですが、開発メンバーではないビジネスメンバーから、「新しいこの機能(ページ)が使いやすくて好きなんです」「改修後の画面がカッコよくなった」と言われたときは、いちデザイナーとして単純に嬉しかったです。
2. デザイナーのスキル向上に寄与
デザインシステムは、デザイナーのスキル向上にも役立っていると感じています。デザインシステムを通して、横断的な情報設計や体験設計を考えることで、単なる制作スキルだけでなく、プロダクトや情報構造に対する幅広い理解が得ることができました。
プロダクトの情報構造を理解し、パターンとしてどう抽象化すべきかを考える過程で、事業やドメインに対する理解も深まりました。
3. デザインシステム自体が評価対象に
デザインシステムのプロジェクトが評価され、開発チームで半年に一度行われるアワードでチーム賞をいただきました。
通常のプロダクト開発とは異なり、「デザインシステム」自体はその効果が直接的でないことがあります。しかし、このプロジェクトがもたらす「横断的な開発」や「効果の複利」が会社によって認められ、スポットを当てていただけたことは非常に嬉しい出来事でした。

さいごに
約2年間に渡る取り組みとその成果を振り返りました。
ANDPADのデザインシステムは、多くの方々の協力と、アンドパッドという会社がデザイナーやデザインに対してのリスペクトが大きいことに支えられて進んできました。
成果の出ない時期や停滞時においても、環境がサポートしてくれたことが、現在デザインシステムが活用にまで至る要因であると感じています。
とはいえ、ANDPADのデザインシステム「Tsukuri」にはまだまだ不足している点もあり、日々アップデートを行っている最中です。
さいごに、アンドパッドではデザインシステムはもちろん、一緒に建築・建設業界の課題をデザインで解決していく仲間を募集しています。
- デザインシステムのフレームワークが整った環境で、自身のグラフィック力を発揮したい方
- 運用フェーズのデザインシステムに関与し、実践的な経験を積んでみたい方
- デザインシステムの基盤が整ったチームで、積極的にプロダクト開発に携わりたい方
などなど。カジュアル面談も行っておりますので、興味を持っていただいた方のご応募をお待ちしています!