はじめに
初めまして!オクト デザインチームの小久保です。
普段は、グラフィックデザイン(パンフレットなど、主に紙の制作物)からUIデザインまで、幅広くデザインに携わっています。
その中でもUIデザインは、ユーザーがやりたいことを、ストレスなく達成できる画面をデザインしていく作業が主になります。
…が、UIはユーザーの使い勝手を左右する、超重要な部分。
日々、黙々と画面デザインをしてる訳ではなく、時には要件定義から関わり、ユーザーにとって理想のフローはどんなものかを、プロダクトチームや開発チームと一緒になって整理していきます。
今回は、そんな「要件定義」フェーズの前段階として、ストーリーマッピング的なもので要件洗い出しを行なった事例を紹介します。
ユーザーストーリーマッピングとは
詳しくはこちら↓↓を読んで頂けば概略が掴めると思います。
基本的には、考えられるユーザーストーリーを1つずつ 付箋に書き出し、
【横軸=時間】【縦軸=ストーリーの粒度】とした平面上に
その付箋をマッピングして、ユーザー体験を整理する手法です。
そして最後に、どのストーリーをリリースの範囲とするか、を決定します。
なぜ、ユーザーストーリーマッピングを利用したのか?
今回、対象となった案件は「認証機能の追加」でした。
当初、簡単だと思っていたこの案件は、要件を整理していくうち、実はストーリーが結構複雑なことに気が付きました。
理由は以下。
- ユーザーが使用する認証アプリには色々種類がある
- アプリ版とWeb版で、少し要件が異なる
- イレギュラーストーリーが多数考えれる
そこで、一旦考えられる全てのストーリーを洗い出し整理し、どこまでをANDPADとして担保するのか?を整理することに。
その際、この複雑なストーリーを、わかりやすく整理出来る方法はないか?
と思っていたところ、たまたま社内の方がオススメしていた、ユーザーストーリーマッピングが向いているのでは?と直感し、トライしました!
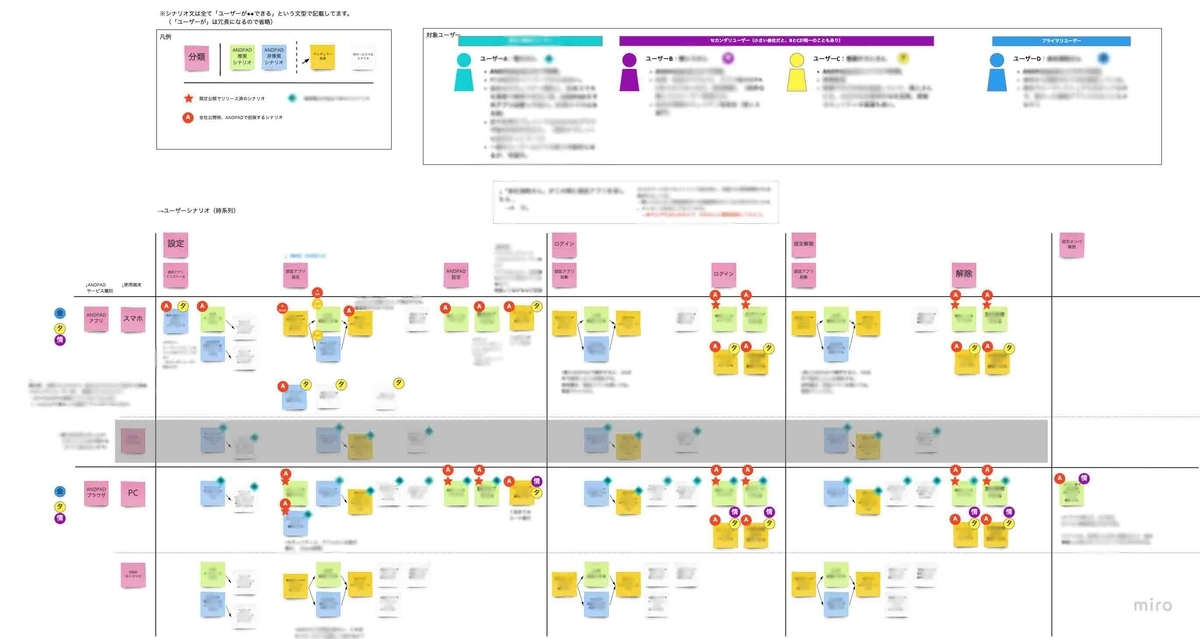
実際マッピングしてみた
こんな感じになりました。
時系列にシナリオを並べつつ、右上に想定されるユーザーの軽いペルソナもお記載し、
誰がこの機能を使うか?を、整理していく時も常に意識出来るようにしました。

実施時のポイント
- シナリオの文型は、「ユーザーが●●できる」とした。
→「●●する」だと「ボタンを押す」など動作に注目がいきがちですが、
「●●できる」だと動作の目的(例えば「設定できる」)に自然と視点がいき、要件を整理しやすかったです。 - 一旦私が叩き台を作っておき、チームメンバーには、それを元にシナリオが合っているか確認していく形にした。
→チームメンバー其々が書き出したシナリオをマッピングしていく形がメジャーですが、ストーリーマッピング自体、今回初めての試みだったので、文法合わせなどのお作法の認識合わせで時間がかかることが予想されました。
ともすれば、本来の目的である「認証機能のシナリオを抜け漏れなく書き出す」ことが、時間内に達成できない可能性があったため、この形を取りました。 -
リリース範囲選定は、プライマリユーザーが必要な機能はどれか?に主眼を置いた。
→マッピングとは別に、想定ユーザー(プライマリ・セカンダリ)を記載しておき、そのユーザーにとって必要な機能か否か?を、ストーリーのリリース範囲の選定基準としました。
ユーザーストーリーマッピングして良かったこと
今回トライしてみての振り返りです。
良かった点が多く、今回の課題を解決するのにマッチした手法だったと思います。
- 口頭や文章でやり取り時は、複雑に見えていた要件が、マッピングすることによってスッキリした。
- ストーリーの中でも複雑なところ・単純なところが可視化されて、注力しなければならない点が見えてきた。
- 視覚化されたので、イレギュラー時のストーリーや、派生したストーリーなど、抜け漏れに気づけた。
- 整理していく中で、実はプライマリユーザーは別にいるのではないか?と気づくことができた。
- 想定ユーザーのペルソナも併せて記載しておいたおかげで、「ユーザーAはこの動作はしないのでは?」的な、ユーザー目線での整理ができた。
ユーザーストーリーマッピング、ピンと来た方は、ぜひ活用してみてください!
あなたの課題を解決する一助になるかもしれません。
より詳しく知りたい方は、こちらの本がオススメです!
仲間募集中!
そんな、幅広いフェーズにコミット出来る、オクトのデザインチームは、
一緒に働く仲間を募集中です!
気になった方は、ぜひお気軽にエントリーお願いします!